В HTML всички елементи могат да бъдат разделени на блокови и малки. Блоковите елементи обикновено се представят като правоъгълни области с известно количество информация. С тяхна помощ се изгражда решетката на страницата. Такива елементи заемат цялото свободно пространство по ширината, а преди и след тях обикновено има линеен трансфер. Блоковете могат да се задават с отстъпи, хоризонтални и вертикални размери.
Характеристики на блокови елементи
Блокът съдържа тагове, които разпределят голямо количество текстова информация :,
,,
,
. Етикет често се използва в оформлението на съвременните сайтове за създаване на мрежи и просто означава блок или контейнер. Допустимо е да се вмъкват други етикети, които може да не са с всички блокови елементи, така че е удобно да се използват. Блоковете обикновено се намират един над друг и не се вмъкват в елементарни елементи. HTML е низ от HTML елементи, а CSS се използва за неговото проектиране.
За дадена ширина на съдържанието, общата ширина на блока се състои от стойности на десния и левия отстъп, полетата, границите и ширината. На дадена височина - от горния и долния отстъп, полетата, границите и височините. Текстът в блоковите елементи се подравнява по подразбиране в левия край. Ако единият от тях съдържа елементарни елементи заедно с блокове, тогава около големите се създава анонимен блок. За него ще се приложи стилът по подразбиране. Също така, той ще следва дадения му стилбаща.
Поток от документ
Потокът се отнася до реда, в който се показват елементите на страницата, определени от свойствата, посочени в CSS. В същото време, по подразбиране, блоковете са подредени отгоре, а малки етикети с липса на пространство се прехвърлят в нов ред и се намират отгоре надолу и отляво надясно. Местоположението на елементите на страницата зависи от мястото му в кода: колкото е по-високо, толкова по-рано се намира. Всеки от блоковите елементи изглежда като правоъгълник, който избутва съседните. Можете да промените това поведение със специални свойства. Подреждането в CSS на определени блокове или в центъра на страните на контейнера се нарича позициониране.
Позициониране на елементи
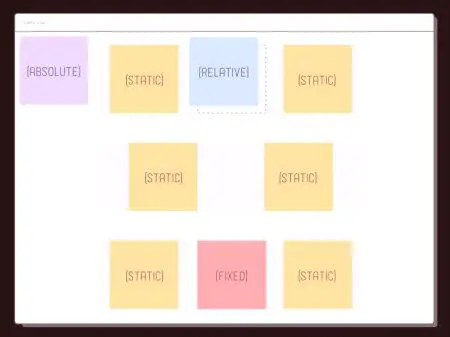
Местоположението на блоковете може да се управлява с абсолютно и относително позициониране. Позиционирането се използва за задаване на големи раздели на страницата за определено място за създаване на сложни интерфейси, изскачащи прозорци и декоративни елементи. Основното свойство, използвано за позициониране на блоковете в CSS - позиция. Разполага с четири основни свойства:
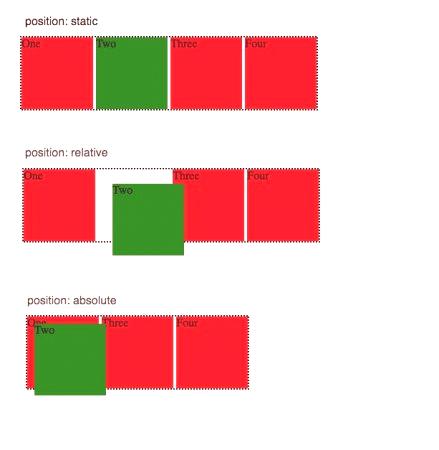
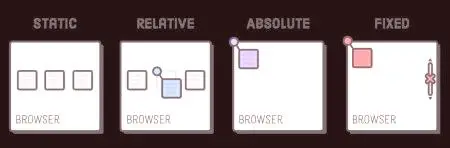
относително; абсолютен; фиксиран; статично.Като ги използвате, можете да превключвате режимите на позицията, като зададете един от четирите параметъра: отгоре, надясно, отдолу или наляво. Има и свойство за подреждане на слоеве - z-index. Позиционирането със статичното свойство обикновено не се използва, тъй като по подразбиране показва местоположението на блоковете. Следователно използването на каквито и да е параметри не го засяга. За използваното оформлениедругите три свойства: относителна, абсолютна, фиксирана.
Относително позициониране
Относителното позициониране на блокове в CSS, т.е. позицията на собственост: относителна, означава, че елементът може да бъде преместен, променен първоначалното му местоположение. Такъв блок все още остава в потока. Всъщност той не се тресе, а копието му. Задава стойностите на свойствата за точно указание как блокът ще се измести в една или друга посока. Те се измерват по-често в пиксели. Но нека използваме и други единици.
Използване на свойствата в относително позициониране
Горното свойство премества копие на блок нагоре или надолу по броя на пикселите, посочени в свойството. Когато се използват, елементите, разположени под или над остават на местата си, тъй като в действителност преместеният блок също не се движи. Долната част измества блока в противоположната посока на върха. Положителната стойност помага да се измести, а отрицателната - надолу. Свойствата и ляво-дясно изместват съответно елемента надясно и наляво. Чрез комбинирането им можете да настроите блока точното място на страницата, като го изместите по вертикалните и хоризонталните координатни оси. Ако увеличите отстъпите, те ще бъдат изчислени не от ръба на самия блок, а от изместената му страна до копието.
Абсолютно позициониране
Абсолютното позициониране на блокове в CSS се настройва на абсолютна стойност на позиционната позиция. Елементът, който се позиционира напълно, излиза от документалния поток и неговото местоположение се заема от съседни блокове. Ширината на товаЕлементът се разтяга в зависимост от съдържанието му и може да бъде елиминиран чрез задаване на определени стойности на свойствата отгоре, наляво, надясно, отдолу. Абсолютното позициониране на блокове в CSS е удобно за заглавията. Но задейства позицията: абсолютна не само за блок, но и за елементарни елементи.
Подравняване на елементи в центъра
Напълно ориентираният линеен елемент ще се държи по същия начин като стринга. Следователно, използвайки позициониране, можете да контролирате CSS и текст. Можете да приложите някои нови свойства, например, за да промените височината и ширината. За вертикално центриране и центриране в CSS се използва комбинация от няколко свойства. Управлява подравняването на горната вертикална собственост. Ако искате да поставите блок в CSS в центъра, главният контейнер трябва да бъде позициониран относително, а подравненият елемент - напълно позициониран. Контейнерът трябва да зададе горната характеристика: 50% и да използва свойството translate със стойност "0 -50%", за да премести елемента наполовина на височината му. Абсолютно позиционирани като елементи могат да бъдат разпределени към нов тип, тъй като те се прилагат към свойства, които не са достъпни за други видове позициониране.
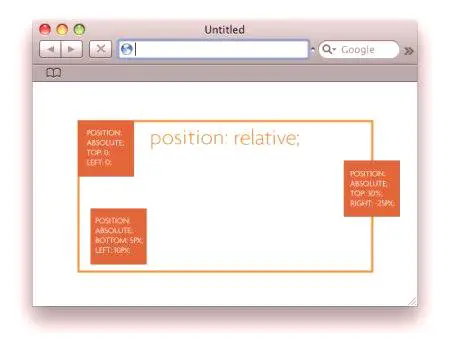
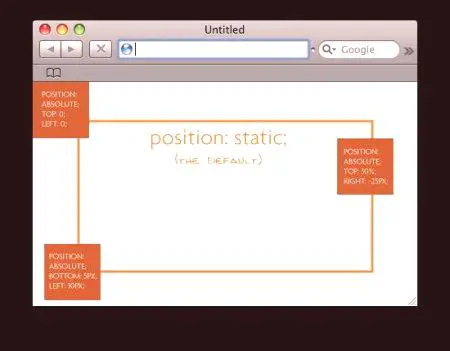
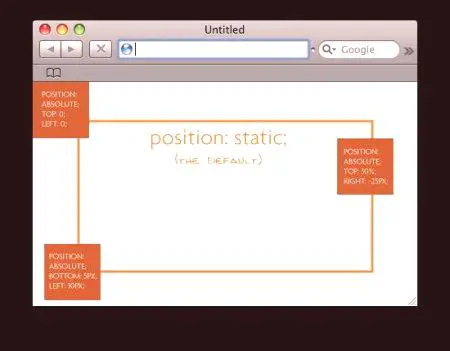
Позициониране спрямо левия горен ъгъл на браузъра
Свойствата наляво, отгоре, отдясно и отдолу с абсолютно и относително позиционирани елементи работят по различен начин. За относителни елементи тези свойства задават пристрастие спрямо мястото, където се намира елементът. Абсолютно забелязани заемат мястопо отношение на определена координатна система, свързана с размера на прозореца на браузъра. Изходните точки на тази система са ъглите на прозореца. Когато използвате лявото свойство, отстъпът ще бъде приспаднат от лявата страна на браузъра, но лентата за превъртане няма да се появи. Горното свойство в абсолютното позициониране задава отстъп от горната част на браузъра до върха на елемента, към който се прилага. Чрез комбиниране на двете свойства елементът може да бъде преместен по отношение на горния ляв ъгъл на браузъра.

Позициониране спрямо горния десен ъгъл на браузъра
По подобен начин, като се използват свойства и горе вдясно, можете да натиснете елемент отдясно на прозореца на браузъра и да промените неговата вертикална позиция, като го преместите в горния десен ъгъл. При отрицателна стойност на дясното свойство, блокът ще се премести от външната страна на прозореца. След това трябва да се появи лентата за превъртане. За да преместите елемента надолу, използвайте дъното. Той задава отклонение от долния край на прозореца на браузъра до дъното на блока. Ако неговата отрицателна стойност се появи също и лента за превъртане, тъй като елементът се премества в дъното на прозореца на браузъра.
Координатна система при абсолютно позициониране
По подразбиране всички елементи, които имат абсолютно позициониране, са свързани с една координатна система - прозореца на браузъра. Но може да се промени, ако зададете относителното позициониране на всеки родителски елемент. Тогава детето ще промени местоположението си в зависимост от родителя. Ако е такасред родителските елементи ще бъде няколко с относително позициониране, след това отброяването е от най-близкия от тях. В този случай позиционирането по подразбиране ще бъде от това, което е посочено в тега за тялото.
Референтна точка за абсолютно позициониран елемент
Докато на елемента не е дадено абсолютно позициониране, то на някакво място се нарича имплицитна отправна точка. Ако такъв блок не посочва свойствата, той няма да се премести от място. Можете да го премахнете, ако зададете свойството марж. Той работи по същия начин като позициониращите свойства. Ако не дефинирате стойността на лявото свойство и всички други, тогава той ще има едно автоматично. Също така, с помощта на авто можете да завъртате елементи към предишните им места.
Фиксирано позициониране
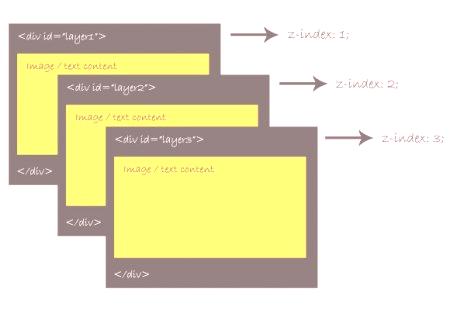
Друга стойност е фиксирана. Позицията за свойство прикрепя елемента към определено място. Фиксираното позициониране често се използва за създаване на CSS меню. Прилича на абсолютно, но фиксиран блок излиза от потока. Дори ако превъртите страницата, този елемент ще остане на място, така че е лесно да се използва за създаване на CSS меню. Тогава референтната точка ще бъде свързана с прозореца на браузъра. Ако обаче блокираните блокове се появят малко, тогава свойството z-index се използва за организирането им. С негова помощ можете да замените относителните блокове абсолютни, ако им дадете съответния индекс, изразен с цяло число. Колкото по-голям е, толкова по-голям ще бъде блокът.