Какво е модулен Bootstrap и защо се нуждае? Какви са неговите компоненти, характеристики, предимства и недостатъци? Терминът "модален прозорец" се използва в графичния интерфейс. Често може да привлече вниманието към някакво важно събитие. Модалните прозорци се използват за въвеждане на информация, данни, промяна на настройките. Те блокират работния процес на потребителя до приключване на проблема или действието. Windows се използват и за проектиране на уеб страници.
Какво е
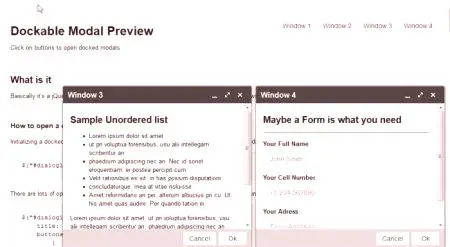
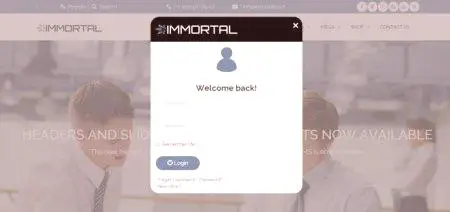
Лесно приспособим и реагиращ дизайн, това е, което Bootstrap е популярна за днес. Модален прозорец, който можете да използвате за създаване на уебсайтове, ви помага да показвате изображения, видеоклипове и др. Изскачащият прозорец се състои от видими части от изтеглянето: заглавие, тяло и долен колонтитул. Всеки един от тези елементи има свой смисъл. Основната задача на модалния прозорец е Bootstrap - използването на начинаещи дизайнери за създаване на интернет страница без писане на допълнителни кодове. Модалният прозорец е специфичен контейнер, в който се показва писменото съдържание. Използването на модалния компонент решава голям набор от цели.
Как да го направя?
Създаването на модален прозорец, както и неговото управление, се извършва с помощта на javascript, data и css методите. Направете първо маркиране. Състои се от рамка, заглавие, основно съдържание и изба. Задължителните елементи тук -мазе (блок) и рамка. След маркирането трябва да преминете към изпълнението на прозореца за модални повиквания. Често се извиква след изтегляне на уеб страница и кликване върху съответния бутон. Обаждането се извършва с помощта на данни и javascript. Затварянето на модалния прозорец Bootstrap завършва предварително създадени и запазени задачи.
Не забравяйте, че модалният прозорец има свои особености. За да отворите няколко модални прозорци, трябва да напишете допълнителен код. За да базирате html-кода най-добре в горната част на документа, след етикета за тялото. Това помага да се запази функцията и външния вид на прозореца. На мобилни устройства има предупреждения относно използването на компонента модален прозорец. Те ограничават пълното му използване. Bootstrap 3 ви позволява да персонализирате размера на прозореца, както и да използвате мрежата.
Компоненти
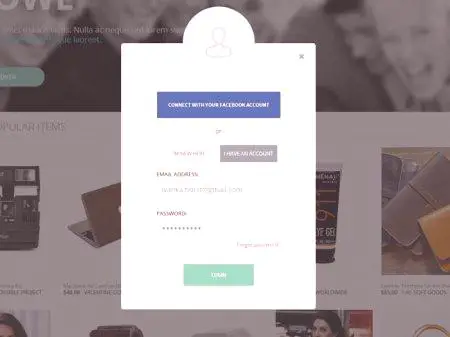
Преди да започнете да работите с Bootstrap, трябва да разберете какво е направено. Програмата включва набор от готови инструменти, използвани за създаване на сайтове. Готовите JavaScript, CSS и HTML стилове изграждат адаптивна мрежа, бутони за показване, менюта, икони, съвети и др. За оформлението са необходими основни софтуерни стилове. Наличието на стилове за отпечатване на текст ви позволява да подготвите браузъра да отпечата страницата, за да направи текстовото съдържание на сайта. С компонентите на Bootstrap можете да създавате форми, бутони и други елементи. Програмата разполага с пълен набор от инструменти, които бързо и удобно поставят страници за мобилни устройства. Bootstrap се състои от много други частисъщо javascript. Лесно е да овладее дори начинаещ. В теорията да се разберат основите на програмата "Bustrap" не е лесно. На практика това развитие опростява работата на дизайнера и монтажника поради наличието на много готови компоненти.
Характеристики
Modal Bootstrap има специални предимства. С негова помощ разработването на оформления на страници за сайтове се извършва с висока скорост. Прозорецът включва голям набор от елементи и готови решения. Благодарение на Bootstrap, реакцията на уебсайта се увеличава. Рамката (софтуера) е подходяща за всички браузъри и се показва правилно в тях. Този модал е лесен за използване. Bootstrap ви позволява да създавате уеб страници дори за начинаещи, които имат основни познания по CSS и HTML. Функцията на модалния прозорец е, че потребителите могат лесно да се адаптират към него. Много примери за готов код и отлична документация засягат бързото развитие на Bootstrap. За неговото качество може да бъде същността на огромен избор на теми за дизайн. С този модален прозорец бе разработен Wordpress CMS Joomla. Bootstrap е уеб-базирана рамка, която съдържа необходимите компоненти и има собствен иконичен шрифт. Тя включва повече от двеста икони, включително основни.
Против
Модалният Bootstrap има своите недостатъци.
Местата, които го използват, губят индивидуалните си стилови черти. Те престават да бъдат уникални, тъй като външно и по структура са подобни един на друг. Липса на гъвкавост; често трябва да създадете свои собствени стилове и да извършвате допълнителни действия. ПромянаЗареденият код може да доведе до работен часовник. Често потребителите използват Bootstrap компоненти за други цели.Този инструмент се използва и за разработка на предния край. Въпреки недостатъците, които ще бъдат видими за потребителите на рамката, оформлението с Bootstrap е чудесно решение за уеб разработчиците. Тя ви позволява да създадете прост и интуитивен интерфейс за кратко време и без усилие.

Един от най-популярните фреймове, който позволява на дизайнера да създава уеб сайтове и приложения с високо качество, без да губи време и усилия за него. C може да използва javascript, CSS, html. Този софтуер е създаден от Twitter и има редица функции и предимства. Рамката е създадена за мобилни устройства, така че нейната мрежа е предназначена за малки екрани. Днес Bootstrap 3 се използва и за широкоекранни устройства. Програмата има само една чувствителна мрежова система, която е разширена от производителите.
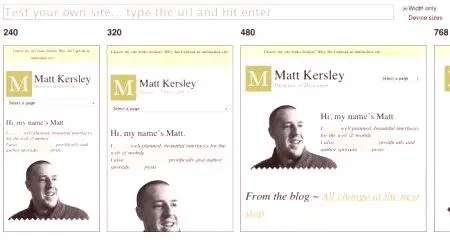
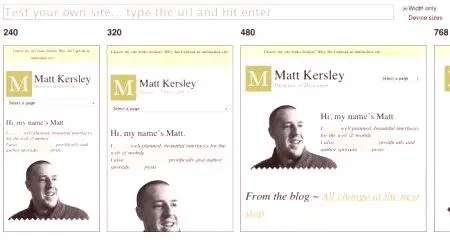
Наборът от шрифтове съдържа шрифтове. Те се използват като икони. В тази програма дизайнерите вече се занимават с векторни шрифтове и картини, които могат да се променят по свое усмотрение. Функциите на Bootstrap 3 са, че не поддържа по-стари браузъри. Концепцията за чувствителен дизайн е проста: самият сайт се настройва към размера на екрана, независимо от устройството, което потребителят е въвел върху него. Разработване на отзивчив дизайнизисква специални знания и умения.
Работа с Bootstrap
Преди да започнете с Bootstrap, свалете го свободно. След изтегляне и по-нататъшно разопаковане, потребителят ще получи три папки, които съдържат стилове, скриптове и иконични шрифтове. Всичко това е Bootstrap. Можете да отворите модален прозорец след създаване на папка с името на рамката. В него трябва да създадете празен файл "ndex.html". В изтегления софтуер изберете цялата папка за шрифтове и стила "bookstrap.css" от съответната папка.Също така, не забравяйте и за скрипта "bootstrap.js". Създайте съществуваща папка, подобна на името "css", сложете го в "bootstrap". min.css Направете още един "css" с празния файл "style.css", той ще трябва да добавите свой собствен стил. се отнасят до готовия html-скелет на документа.Копирайте кода и го поставете във файла.В създадения скелет ще бъде свързан с назад, библиотека и скрипт.В теглото на тялото, не забравяйте да свържете библиотеката jQuery, а след това и скрипта js.
Решетка
Модалният Bootstrap се използва за създаване на класическо оформление на сайта. Състои се от шапка, основна част, странична колона и мазе. За да може всичко да се покаже правилно, е необходимо да се изчисли ширината на всеки елемент като процент от индивидуалния поток. Избата и заглавната част на обекта трябва да са 100% широки, основната част и страничните колони може да са по-малки. Решетката Bootstrap е точно така, че да даде на блоковете необходимата ширина.Решетката функционира с помощта на таблица, която има колони и редове. Решетката може да бъде направена вътре в друга мрежа неограничено време. Ако се използват части от сайта, не е необходимо самостоятелно да се пишат адаптивни заявки. В допълнение към мрежата, модалният прозорец съдържа много допълнителни компоненти (менюта, таблици, раздели, подсказки).
Грешки
Понякога няколко отворени модални прозорци на Bootstrap могат да доведат до грешка. Това е възможно, ако Windows не може да изтегли правилно html файла. Грешка показва, че файлът е повреден от злонамерен софтуер или вирус. Често грешките, свързани с файла Bootstrap, възникват при изтегляне на програми, компютър или след извършване на действия. Най-често срещаните са тези, които са свързани с модалния прозорец. Те могат да се появят, когато потребителят инсталира програмата или вече работи, както и когато компютърът се включва и изключва. Важно е да се следи внимателно появата на грешки, тъй като това помага да се коригира причината за тяхното появяване в Bootstrap. Модалът не работи понякога поради неправилно повикване, което не зависи от вътрешни грешки.