CSS маржът контролира външните елементи на елемента. Може да се използва за задаване на разстоянието между съседни блокове или преместване на детския възел от границата на родителя. Маржовете не участват в блоковия модел CSS и не въвеждат ширината и височината на елемента.
Синтаксис на собственост

родител {
ширина: 500px;
височина: 100 пиксела;
}
дете {
margin-left: 10%; //500px * 10% = 50px
margin-top: 10%; //500px * 10% = 50px
} CSS маржът може да бъде отрицателен.
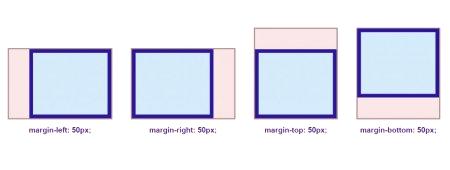
Когато използвате груповия синтаксис, трябва да преминете от един до четири параметъра, като посочите страните в правилния ред.
- Първо: за всички страни едновременно.
- Две: за горната и долната част и отделно за страничните страни.
- Три: за горната, страничната и долната част.
- \ t
елемент {
марж: 20px;
}
елемент {
марж: 20px 30px;
}
елемент {
марж: 20px 30px 40px;
}
елемент {
margin: 20px 30px 40px 50px;
}Алгоритми за изчисляване на интервали
Свойството на CSS маржа не енаследени и по подразбиране е нула. Изглежда, че в началото нито един елемент на страницата не трябва да има външни вдлъбнатини, но това не е така. Браузърите, по собствена инициатива, създават форматиране за определен брой етикети, например списъци. Важно е да се вземе това под внимание, когато се прави оформление.
Спецификацията определя поведението на границите за възли с различен тип отражение. Така, елементите от низове игнорират стойността на горния и долния отстъп, дори ако са директно посочени, за да не нарушават структурата на линията.
Блоковете и струните адекватно отразяват маржовете от всички четири страни, но в някои случаи поведението на този имот може да се окаже неочаквано.
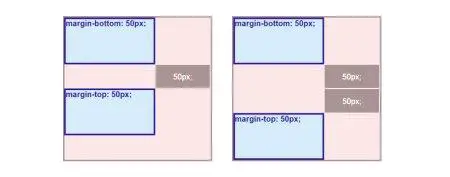
Изчезване на границата

На фигурата са показани два елемента, разположени един по един с инсталирани външни отстъпи. В първата версия долните и горни граници на блоковете са комбинирани, а във втория - съставени. Какъв тип поведение изглежда по-логично?
Блоковите елементи в CSS се държат в първия тип, а спешните блокове и flex-контейнери - от друга. В този случай само вертикалните отвори се компресират, хоризонталните винаги се съставят.
Премахване на граница отвъд бащата
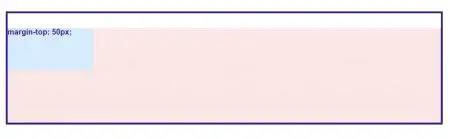
В блокови възли има още един каприз: в някои случаи, границата на детския елемент може да бъде оставена извън границите на родителския контейнер. Това се случва, ако има елемент на отстъпление, който не е отделен от границата с други елементи, без текстов възел, без рамка или подложка.

Картината изобразява дъщерния блок, на който е дадена извадка в смисъл, че ще се отклони от горната граница на основния контейнер. Вместо това, границата беше взета извън бащата и го избута от границата на по-големия му прародител.