В исторически план, при сърфиране в уеб документ, браузърите подчертават и подчертават хипервръзка към хипервръзката. Това може сериозно да подкопае визията на дизайнера и да развали външния вид на сайта. Уеб администраторът може да приложи специални CSS инструкции и да премахне подчертаването на връзката, за да я вмъкне красиво в страница.
Защо да подчертаете връзката?
Ето първите сайтове като този:

Избор на референции
Промяна на стила на хипервръзката
text-decoration . Тя управлява дизайна на част от текста, използвайки хоризонталната линия и дефинира конкретното му местоположение.& lt; script async = "//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js">
& lt ;! - fb_336x280_2 - & gt;
& lt; script & gt; (Adsbygoogle = window.adsbygoogle || []) Push ({}).
& lt ;! - fb_336x280_2 - & gt;
& lt; script & gt; (Adsbygoogle = window.adsbygoogle || []) Push ({}).
Списък на стойностите, които могат да заемат този имот:
подчертаване- долна долна черта;overline- горна долна черта, линията се простира над текста;линия- зачертаване, линията минава по средата на линията;няма- няма регистрация.
По подразбиране браузърите използват инструкция за препратказа текст: подчертаване . Очевидно се интересуваме от стойността нанищо . Тя ви позволява да нулирате предварително приложените стилове, както и да нулирате дизайна по подразбиране.
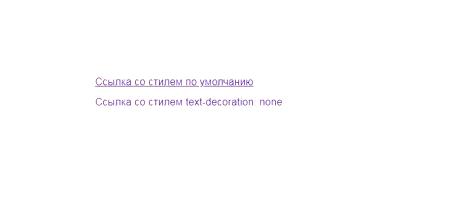
За да се премахне връзка за подчертаване към CSS, следва да се прилага следното правило:
a {
text-decoration: none;
}

Поддръжка на браузър
Свойството за декориране на текст и неговата стойност се поддържат напълно от всички съществуващи браузъри, включително техните по-стари версии, така че можете да отмените връзката към CSS безспециални трудности.