Уеб страница е съвкупност от различни HTML елементи и комбинация от много стилове, които могат да се припокриват, наследяват и създават различни цветови и дизайнерски решения. Не е необходимо да се използват възможностите на HTML5 и CSS3 за реализиране на нещо необичайно. Традиционни правила за CSS и прости решения с помощта на тагове div, span, table, ul, p и др. ви позволяват да реализирате невероятни и атрактивни идеи.
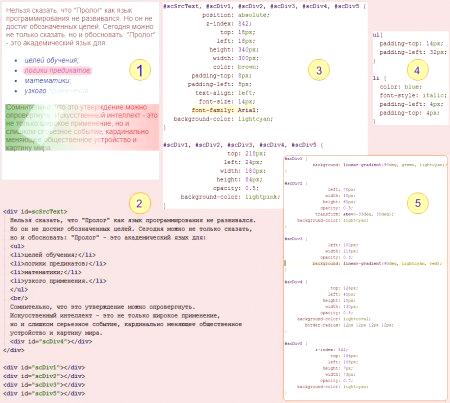
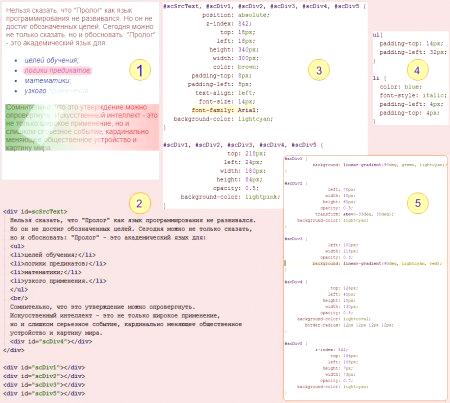
CSS правила за управление на цветовете
съдържат текст
и определя цвета на символите като "кафяв". Но неговите инсталации не се интересуват много от описанието на стиловия списък
, което прави списъка "син".
 Фразата "логика на предикатите" променя нейната сянка и получава различен фон, а думата "приложение" става по-малко ярка от думата "тесен". Основната цветова система
Фразата "логика на предикатите" променя нейната сянка и получава различен фон, а думата "приложение" става по-малко ярка от думата "тесен". Основната цветова система
е определена от няколко девствени
. Използвани функции на блоково преобразуване и цветен градиент. Като цяло, можете да използвате ефектите на трансформация, прозрачност и комбинация от различни конструктивни елементи като правила за задаване на цвета на символите и фоновите цветове. CSS правилата и HTML комбинациите от маркери не ограничават въображението на разработчика, но изискват опит. Да знаете как да промените цвета на текста в HTML е опитът и времето за закупуването му. Различните цветове се комбинират по различен начин, но на екранамониторът не е призма на цветовете и класически физически закони.

Варианти на оформление и комбинация от цветове

Ръчно изработената работа винаги е била ценена повече от масовото производство. Освен това, логиката на табличен план през последните годинипреобразува в "странно" оформление (използвайки таговете "div", "span" и други блокови елементи).

Цветове от реалния свят