Курсивът е един от най-популярните начини да се подчертае част от текста и да му се даде някакво значение. Той е идеален за цитати, връзки, заглавия и собствени имена. В HTML има два специални маркера за показване на курсив. В CSS курсивът се контролира от свойството стил на шрифта.
Курсивен или наклонен шрифт?

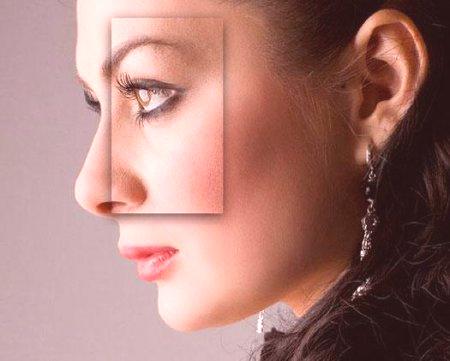
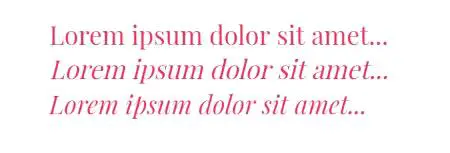
Във втория блок това е само версия, подобна на браузъра, а в третата - оригиналната курсивна версия на шрифта Playfair Display, който има уникален удар, който е по-скоро като ръкописен. Браузърът просто отрязва всеки знак от текста до определен ъгъл, като симулира курсив. Разбирайки как да се направи курсив в CSS и HTML, е важно да се помни, че в случай на специфични шрифтове е необходимо да се предостави на браузъра достъп до техните курсивни набори. В някои случаи резултатът от алгоритми за наклони, базирани на браузъра, може да бъде незадоволителен.
HTML-Italics
i(от думата italic) и em.Изображението на текстово парче, затворено в някой от тези дескриптори, ще бъде същото.& lt ;! - fb_336x280_2 - & gt;
& lt; script & gt; (adsbygoogle = window.adsbygoogle || []). push ({});
Разликата е в логическото разпределение. Ем маркерът посочва особеното значение на фрагмента. Това е важно за търсещите роботи и екранните четци, които ще маркират посочения текст чрез интонация.
Стил на шрифта за собственост
В CSS курсивът се контролира от инструкцията за стил на шрифта. Тя може да приеме една от трите основни стойности:
- нормален - шрифт на обичайния шрифт;
- курсив - курсив;
- наклонен наклон.
В момента повечето модерни браузъри третират косо и курсивно еднакво, но първоначално се предполагаше, че първият е резултат от работата на специални алгоритми на браузъра, накланяйки всеки символ надясно.
Ако желаният шрифт не бъде открит от браузъра, курсивът ще изглежда точно същия като коса.
За разлика от em, css, свойствата на стила на шрифта не осигуряват специален фрагмент от особено значение, той е по-вероятно да съответства на дескриптора i.
Примери
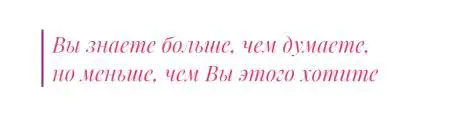
Курсивните кавички често са подчертани. Нека се опитаме да дадем добър поглед на Оскар Уайлд.
. Цитат {
стил на шрифта: курсив;
Граница вляво: 5px плътно червено;
подложка-ляво: 20px;
}В допълнение към декоративната рамка вдясно и отстъпите, блокът за цитиране определя правилото за стила на шрифта с курсивната стойност.