Тази инструкция съдържа правила и методи за използване на етикетирани и номерирани списъци в достъпна форма за начинаещи. HTML е езика за маркиране, от който започва уеб базираното обучение. Както всяка отправна точка, той няма достатъчно пари, за да реализира идеите си на уеб страницата. Но тези граници, които се въплъщават в творческата природа, могат да бъдат разделени, прибягвайки до някои трикове.
Приложение
Успешното приемане е комбинация от дълги прехвърляния към списъците. А при разкриването на трудно разбираема тема често се налага да се използват вложени списъци. С приемането на решението си бъдещите уеб разработчици ще трябва да се подчиняват на волята на клиента и ще трябва да направят страница за предоставеното оформление. Трикове за представяне на текстова информация са лесни за изучаване и се препоръчват за употреба.
Видове
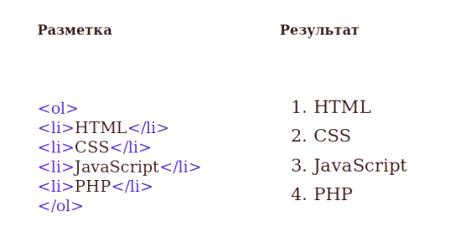
Списък с цифри

Тип
Стойност на параметъра
Какво ще
)
Латински букви
type = "A"
ABC
Латински букви
тип = "а"
abc
type = "I"
I II III
type = "i"
i ii iii
Как се прави номериран списък в HTML (включително числа с кръгли скоби) се разглежда в процеса на изучаване на CSS.
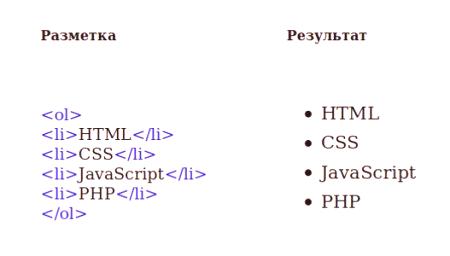
Маркирани списъци
Ако вземете предишния пример и промените етикета
- до
- , то това е, което:
- ябълки;
- Портокали;
- банани;
- краставици;
- картофи;
- моркови.

По подразбиране е маркирането под формата на черен кръг. Освен това съществуват още два вида:
| Тип | Стойност на параметъра | Какво се оказва |
| пръстен | type = "кръг" | ° javascript |
| квадрат | type = "square" | [PHP |
Списък
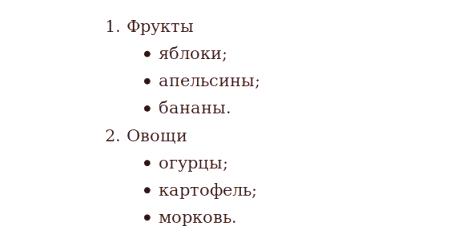
Понякога е необходимо на страницата да се използва номериран списък на HTML с подпозиции, който е във вид:
1. Плодове:
2. Зеленчуци:
За да направите това, първо трябва да решите кой списък ще бъде основен и в маркирането да поставите друг на правилното място,стриктно спазване на правилата на вложени тагове. Ако вземем разглеждания пример, маркирането ще приеме формата:
- Плодове
- ябълки;
- Портокали;
- банани.
- Зеленчуци
- краставици;
- картофи;
- моркови.
В резултат на това браузърът ще издаде:
& lt; script type = "text /javascript" & gt;
може да blockSettings12 = {blockId: "R-A-116722-12", renderTo: "yandex_rtb_R-A-116722-12", horizontalAlign :!
blockSettings12 = {blockId: "RA-116722-12", renderTo: "yandex_rtb_R-A-116722- 12 ", horizontalAlign :! 1statId: 7async:! 0};
}
Функция (a, b, c, d, e) {a [c] = a [c] || [], a [c] .push (функция () {Ya .Context.AdvManager.render (blockSettings12)}), e = b.getElementsByTagName ("скрипт") , d = b.createElement ("script"), d.type = "text /javascript", d.src = "//an.yandex.ru/system/context.js", d.async =! 0e.parentNode.insertBefore (d, e)} (това, този.документ, "yandexContextAsyncCallbacks");

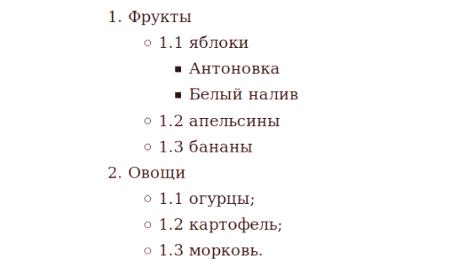
Можете да създадете многостепенен номериран списък. HTML не ограничава роботите до броя на прикачените файлове:

Кодът за маркиране за този пример е следният:
- Плодове
- 1.1 ябълки:
- Антоновка
- Бял цъфтеж
- 1.2 портокали;
- 1.3 банани.
- 1.1 краставици;
- 1.2 картофи;
- 1.3 моркови.
Трябва да се отбележи, че прикачените файлове използват етикети и подпозиции (111.2), написани ръчно. В същото време маркерите се показват от браузъра и се появява друг тип с всеки нов прикачен файл. Това е всичкоизглежда не е много хубаво, но как да се отървете от тях, можете да научите в процеса на обучение на CSS. Средствата за изчистване на маркерите за HTML не са възможни.
Най-важното тук е безупречно да се придържаме към прикачения етикет. Грешките ще доведат до изкривен резултат!
Собствени маркери
в края.