Shortcodes WordPress е мощна, но все още малко известна характеристика на системата за управление на сайта. За да показвате реклами в блога си, просто отпечатайте думата adsense. С post_count можете незабавно да определите броя на публикациите. Има много подобни примери. Функционалните набори могат значително да опростят работата на блогъра.
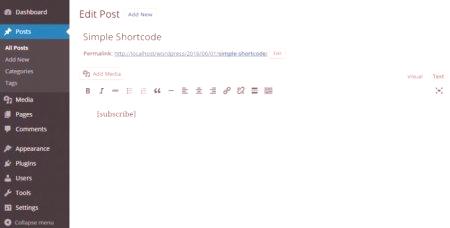
Пример за прост шорткод
Началният потребител трябва да се научи как да създава и използва специални команди, както и да може да използва готови варианти. За да направите това, трябва да разберете какво представлява WordPress преки пътища. Например, можете да вземете линията [my_shortcode id = 1 color = white] Някои предложения [/my_shortcode]. В този запис потребителят извиква опция, която е свързана с прекия път. Низът се състои от два параметъра.
Първата част от записа е масив от атрибути id цвят. Вместо тези стойности в началния маркер, можете да зададете всички параметри с желаните имена. Втората част на записа е текстът. За да го обработите, трябва да преведете целия запис в PHP. Потребителят ще получи поредица от следното съдържание: my_shortcode (масив ('id' = & gt; '1', 'color' = 'white'), 'Някои предложения'). Ако желаете, можете да използвате записа без горния затварящ етикет. Линията ще изглежда така: [my_shortcode id = 1 color = white]. В този случай към функцията се предават само атрибутите, изброени в оригиналния таг. Тази опция се използва, когато се извиква опция, и не изисква друга обработваща информация. За да добавите галерия, достатъчнопосочете атрибутите в идентификатора.
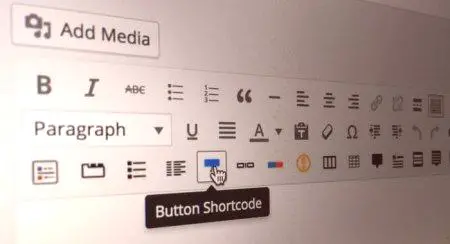
Как се вмъква кратък код в WordPress
Използването на набори от функции е много просто. Блогър трябва да създаде нова публикация или да отвори съществуващ запис за редактиране. След това трябва да превключите текстовия редактор в режим HTML и да зададете кода в квадратни скоби: [showcase]. Можете също да използвате атрибути. Записът ще изглежда така: [showcase id = "1"]. В кратките кодове можете да вградите съдържание: [url href = "link to site"] текст [/url]. WordPress 2.5 въвежда набор от функции, наречен Shortcode API. След запазване на публикацията се обработва съдържанието на записа. Успоредно с това, APIът за Shortcode преобразува шорткодовете, за да изпълнява възложените им функции.
Цел
С този инструмент можете да създавате в редактора оригиналните теми за WordPress без HTML и специални знания. Ако е необходимо, добавете бутони и плъзгачи на акордеон. Потребителят може да раздели текста на колони, да свърже галерия, да подчертае думите във всеки цвят, да вмъкне красиви списъци и таблици с цени. Shortcodes ви позволяват да направите блога по-функционален, а материалът е изразен и ефективен. Този метод на добавяне на интерактивни елементи се използва за решаване на много проблеми и е много полезен в работата.
Създаване на преки пътища
Ако потребителят знае как да отпечата проста PHP функция, той лесно ще достигне целта. За да създадете пряк път, трябва да намерите и отворите един от файловете на WordPress functions.php. След това трябва да вмъкнете функцията ред hello () {return 'Hello, world!';}. Това действие ще създаде функция, която е отговорна зазаключение на посочения текст. За да я трансформирате в shortcode, трябва да въведете командата add_shortcode () след опцията hello ().
Линията ще изглежда така: add_shortcode ('hw', 'hello'); След създаването на пряк път, потребителят може да го използва в бележки и страници. За да направите това, отидете в режим HTML и въведете реда [hw]. Този кратък код е ясен пример за това колко лесно е да се създадат подобни набори от функции.
Използване на приставки
За да се улесни работата, блогърът може да изтегли разширението. Използването на добавки е най-лесният начин да получите готови набори от функции без излишни настройки.
WP Shortcode от MyThemeShop
Неотдавна това безплатно разширение беше разпространено като първокласно решение. WordPress shortcodes plugin вече съдържа 24 основни елемента: бутони, географски карти, разделители, таблици за ценообразуване и др. За да започнете работа с блогъри, трябва да инсталирате приложението и да отворите текстов редактор. За да добавите пряк път, трябва да кликнете върху иконата "+". Броят на настройките, които се появяват в изскачащия прозорец, зависи от избора на потребителя. За бутон можете да посочите връзки и текст. След добавяне на пряк път редакторът ще покаже запис, съдържащ типа и параметрите на елемента. Можете да видите, че е лесно да използвате приставката.
Кратки кодове
Това е едно от най-популярните разширения. Приложението се среща във всяка колекция от приставки за настройка на WordPress. Разширението е достъпно за всеки потребител. Ако е необходимо, изтеглете платени добавки в директорията. Блогърът можеработа с 50 елемента за дизайн на страници, генератор на къси кодове и CSS стил. Приставката поддържа няколко езика. Предимствата на софтуера включват интеграция с всякакви шаблони, модерен дизайн, оригинални дизайнерски бутони, наличие на интерфейс за джаджа и плъзгач за галерията.
Плътни къси кодове
Това разширение е достатъчно просто визуално. Актуализацията на софтуера рядко се изпълнява. Приложението обаче съдържа всички стандартни кратки кодове на WordPress. Блогърът може да работи с хоризонтални и вертикални раздели, колони, разделители и т.н. Добавените елементи се показват веднага в графичния редактор. Потребителят може да ги изключи за публикации или уеб страници, като използва секцията Настройки.
Shortcoder
Този плъгин често се среща и в различни бази данни. Разширението се актуализира много рядко. Потребителят може да създава набори от функции, използвайки HTML и javascript кодове. Един от най-простите примери е разположението на рекламен елемент в текста. За да направите това, трябва да създадете набор от функции adsenseAd. След това трябва да добавите кода за рекламния елемент. След това трябва да го наричате с екипа [sc: adsenseAd]. Потребителят може да прехвърли новите настройки към краткия код, като използва редактора на съдържание. Shortcoder плъгинът е много гъвкав инструмент. Тук няма да можете да намерите основни шорти. Потребителят може да създаде необходимите елементи самостоятелно.
Easy Bootstrap Shortcode
Приставката ви позволява да добавяте нови стилове на оформление за сайта. Разработчиците твърдят, че това е най-лесният и най-достъпенWordPress разширения. Панелът за текстов редактор съдържа бутони за копиране и поставяне на пряк път. Плъгинът поддържа шрифт с икони. Потребителят може да добавя стилове и други елементи на дизайна на сайта. Разширението е създадено, за да работи с мрежа от уеб ресурси, така че има много настройки за колони. Блогърът може да създаде няколко блока и да определи размерите и отстъпките. Plug-in поддържа адаптивно оформление. Потребителят може да работи и с основни кратки кодове: раздели, списъци, бутони, етикети, плъзгачи и др.
WP Canvas - Shortcodes
Приложението съдържа избор на най-популярните набори от функции за разширяване на функционалността на сайта. Не само обикновени елементи са достъпни за блогъра, но и рамки, надписи, добавки, броячи за обратна връзка, индикатори за процеса с ефекти и т.н. Ако желаете, блогърът може да включва показване на примерни публикации в сайта на страницата. Разработчиците предоставиха на потребителите само кратко описание на софтуерния продукт. В същото време плъгинът работи перфектно с всички функции, възложени му.
Arconix Shortcodes
Разширението съдържа 6 вида кратки кодове на WordPorts. Потребителят може да работи с блокове, табове, бутони, плъзгачи и т.н. Приставката поддържа шрифтове с икони. Ако желаете, блогърът може да промени формуляра за вход, да включи подсветка, да раздели страницата на колони.
Simple Shortcodes
Това е един от най-простите разширения за WordPress. След инсталациятаМожете да видите бутона за избор за различни елементи в горната част на текстовия редактор. Има всички стандартни кратки кодове: раздели, които разкриват списъци, икони, съобщения и т.н. След като блогърът се научи да създава и използва набор от функции, той може да се съсредоточи върху готови решения за сайта.
Преки пътища в WordPress: Настройки
Как да отпечатате линк с публикация в Tweet? За да направите това, трябва да отворите файла functions.php и да вмъкнете заедно с други команди на WordPress в PHP следния ред: function twitt () {return 'ID).' "Title =" споделете го с приятелите си! "& Gt; send ';} add_shortcode ("twitter", "twitt") След това отидете в HTML режим, след това въведете думата [twitter], връзката ще бъде добавена, когато потребителят напусна прекия път.
Наборът от функции "абонирате за RSS"
Един от най-ефективните начини за увеличаване на броя на абонатите е да се покаже правилно документирано съобщение, а на блогъра не е необходимо да променя целия код на темата за WordPress. независимо, която се извежда набор от функции Кодът изглежда така:. функция subscribeRss () {връщане "Нова";} add_shortcode ("абонират", "subscribeRss");
.

Добавяне на Google AdSense
Много блогъри използват контекстни рекламни услуги. За да вмъкнете кода на инструмента от Google, файлът с темата няма да работи. Но търговците знаят, че хората са по-склонни да преминават през връзки, вградени в съдържанието. За да вмъкнете рекламен елемент във всяко място на дадена страница, трябва да създадете кратък код и да го извикате с командата [adsense].
Добавяне на RSS емисия
КъмЗа да изпълните тази задача, трябва да превърнете функцията в пряк път. След това трябва да активирате HTML режима и да вмъкнете реда [rss feed = "link" num = "3"] в полето за редактиране. Първият атрибут определя RSS емисията за URL адреса и втората за броя на изходните бележки.
Добавяне на публикации от базата данни
За да генерирате списък от статии директно в редактора, трябва да създадете пряк път, да превключите в режим HTML и да вмъкнете реда [liste num = "5" cat = "2"]. Тази команда ще покаже списък от пет публикации в ID на категория 2. Струва си да се отбележи, че WordPress плъгините могат да показват взаимосвързани записи. Въпреки това, с помощта на кратък код, блогърът лесно ще получи списък с произволен брой публикации от отделна категория.
Извикване на изображение от последната статия
Можете да използвате набори функции, за да опростите работата с изображения. За да се обадите на снимката на последния пост, трябва да създадете шорткод. След това включете HTML режима и поставете полето [postimage size = "" float = "center"] в полето за редактиране.
Добавяне на функционални комплекти към джаджи
Трябва да се отбележи, че в страничните колони на сайта не работят шорткодове на WordPress. Ограниченията в платформите могат да бъдат прескочени. За да направите това, отворете файла на темата за WordPress functions.php и въведете реда add_filter ('widget_text', 'do_shortcode'); Шорткодът ще бъде добавен.