Magrin в CSS регулира външните вдлъбнатини на елементите. Елементите на html са правоъгълници. Те имат граници, полета и отстъпи. Марж на полето (поле) - пространство извън границите на елемент. Свойството се използва за определяне на разстоянието между елементите и тяхното позициониране на страницата.

Отклонения
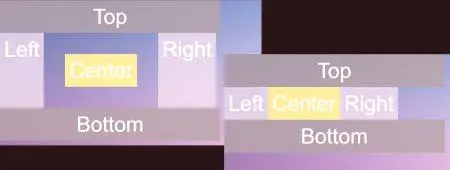
.center {
margin-top: 1em;
}- за противоположните страни (първо се посочва стойността за горната и долната част, след това за лявата, дясната);
марж: 1em, 0.5 em;
}
- за трите страни (първото е за горната част на горната част, втората за лявата и дясната, третата за дъното);
.center {
марж: 0em 1.1 em 2em;
}- за всяка страна, можете да посочите марж-отгоре марж-дясно, или една линия от горе до горния ляв в посока на часовниковата стрелка;
.center {
марж: 0.5 em 1em 1.5 em 2em;
}
- стойността на маржин елемента може да бъде еднаква за всяка страна;
.center {
марж: 1em;
}- стойност замаржът не може да бъде определен;

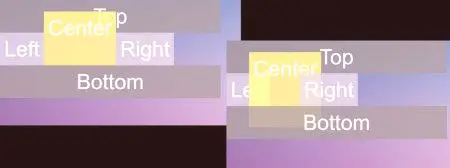
- стойността на маржа може да бъде отрицателна, например в CSS margin-top с отрицателна стойност премества елемент нагоре;
. Център {
margin-top: -1em;
}- стойността на отрицателния марж може да бъде от всички страни на елемента, а след това "освобождава" пространството за заобикаляне на неговите елементи отдолу и вдясно и "се движи" в левия и горния елемент;
.center {
марж: -1em;
}
Отрицателно отстъпление
Отрицателното отстъпление често се използва за промяна на позицията на даден елемент. Когато използвате отрицателен марж, елементът освобождава място за другите при движение. Елементите, към които се прилага собствеността, могат да пресичат други елементи или да позволят на други елементи да влязат.
. Първи ({65) фонов цвят: бял;
граница: 006 vw чисто злато;
кутия сянка: 000.09 vw злато;
ширина: 50vw;
пълнеж: 2vw;
margin-bottom: -1vw;
margin-left: -9vw;
}
.Вторият цвят на фона: черен;
цвят: бял;
размер на шрифта: 0.7 rem;
ширина: 10vw;
пълнеж: 0.5 vw;
margin-left: 27vw;
}
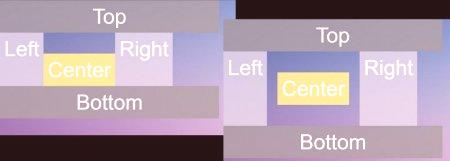
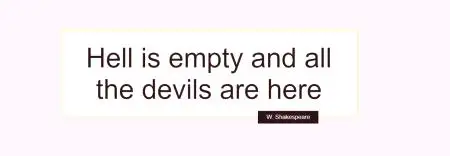
С полето марж-ляво отгоре можете да "преместите" елемента наляво или нагоре. Ако на мястото, където се движи елементът, вече има предмети, тогава те се припокриват.
Крайното дъно и марж-дял не засягат състоянието на елемента, към който се прилага, но за други обекти става по-малък. Поради това на снимката блокът с името на автора цитира "zaliz" на блока с цитат.
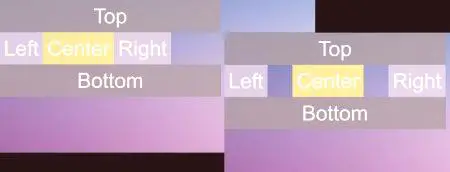
Автоматично и наследявам
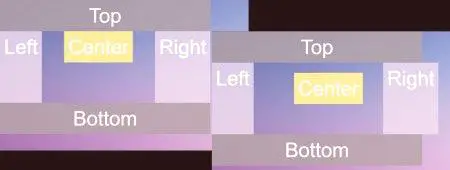
Използване на авто в CSS в поле) и подравняването на текста с централните стойности имат подобен ефект. Колата фокусира елемента хоризонтално на еднакво разстояние от границитеконтейнера
Чрез уточняване на стойността на автоматичните елементи се подреждат една след друга без външни отпечатъци (освен ако не е посочена друга стойност на маржа) по същия начин, както при нулев марж. След като посочите, централната стойност се премества в центъра на реда.
.center {
марж: кола;
}
Използването на наследената стойност предполага наследяване на стойността от родителския елемент. Например, родителският елемент се записва в CSS margin-left, а стойността на централния елемент е стойността, дадена в предишния пример.
тяло {
margin-top: 1em;
}
.center {
margin: auto;
}Родителският елемент, в който всички други елементи са вградени, се измества малко под старата си позиция. Ако промените границата на наследения център в централния елемент, подравняването ще изчезне и обектът, който наследява собствеността, ще се придвижи надолу по същия начин.