Третата версия на Cascading Style Sheets донесе нови свойства на обектите на уеб страниците. Това е възможност за създаване на блокове с изгладени ъгли, регулиране на сенките, добавяне на прозрачност и градиент, задаване на анимация. Струва си да споменем повече за последното. Ако по-рано, за да създадете илюзията за движение на страниците, добавени GIF файлове, които са били необходими за приспособяване, то сега атрибутът трансформира CSS изпълнява всички действия за анимация на обекти автоматично. Остава да се научите как да го използвате.
Особености на приложението на свойствата
Обикновено преобразуването на обекти прибягва до мишка, която лежи върху тях. Тя се дава за псевдо-класа с име: hover. Промените засягат само един елемент от уеб страницата, без да засягат други. Обсъжданият параметър на стила често се бърка с друг - text-transform. CSS ясно разграничава тези атрибути. Последният определя стила на писане на текста и се прилага само към параграфите на уеб страницата, докато трансформацията в чист вид се използва за всички елементи.
Към всеки обект можете да добавите:
движение по права линия (хоризонтално, вертикално, диагонално); завой (специален случай - наклон); мащабиране; комбинация от тези ефекти.В допълнение към илюзията за движение на трите вида, имотът ви позволява да посочите отражение, пристрастие и перспектива. За усъвършенстван параметър се дава под формата на матрица. Трансформацията се извършва спрямо центъра на елемента. Ако е необходимо, отправна точкасмени. Параметърът за начало на преобразуване: a b c измества центъра на обекта спрямо триизмерната координатна система xyz.
Хоризонтално движение
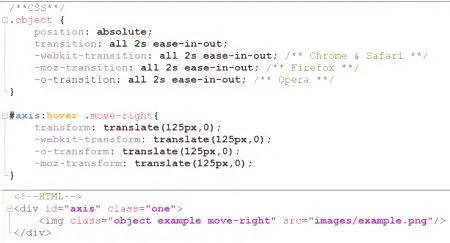
Най-простата форма на хоризонтално движение, т.е. наляво и надясно по оста х. За неговата задача се използва стойността на превода (x, y). Тъй като елементът трябва да се движи само в една посока, y координатата y е настроена на 0. Но x-координатата трябва да има определена стойност в пиксели, към която обектът трябва да бъде изместен. Отрицателна стойност - движение вляво, положително - надясно. Но простата индикация за преобразуването CSS няма да създаде илюзия на движение. Решението е да добавите атрибута на прехода към описанието на обекта. Работният пример за преместване на елемента надясно от 125 пиксела е показан по-долу.
Линията на преходния код: всички 2 s лесно - навлизане означава:
всички - зададената стойност се прилага за всички параметри на обекта; 2 s - продължителността на ефекта е 2 секунди; лекота - навън - бавно движение в началото и в края. Преместване нагоре /надолу
Стойността на транслацията (x, y) се използва за настройване на анимацията вертикално. В този случай координатата x е равна на нула, а на y е присвоена величината на отместването. Движение нагоре - отрицателно, надолу - положително. Свойството на преобразуващия CSS за нагоре класа в примера по-долу показва гладкото движение на обекта от координатната точка (0; 0) с 80 пиксела нагоре. Класът надолу определя обратната посока на движение - с 80 пиксела надолу. Анимацията в примера се извършва с постоянна скорост, както е посочено от линейната стойност.

Диагонален курс
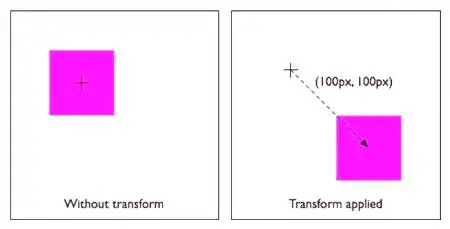
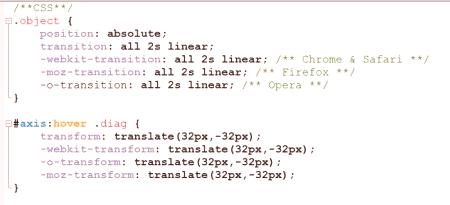
Комбинирайки трансформациите, разглеждани от трансформацията, CSS-примерите за диагонално движение са прости. В атрибута са зададени стойности за двете координати. Отместването на разстоянието се дава от пиксели. Където обектът ще се движи - зависи от героите. Има четири възможни варианта:
x, y положително - движение надолу; x, y отрицателно - движение с главата надолу; x - положително, y - отрицателно - движение нагоре; x - отрицателно, y - положително - движение наляво надолу.За да се преодолеят характеристиките на преобразуването, CSS ще помогне за пример.
Ако отклонението се изпълнява на същия брой пиксели (например 32), достатъчно е да се посочи един номер. Това означава, че преводът на превода

съответства на превод (3232).
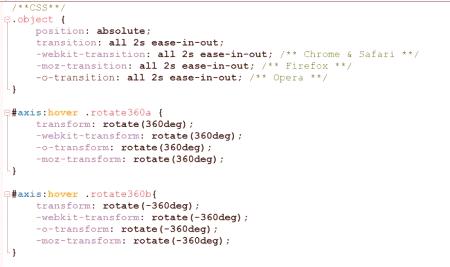
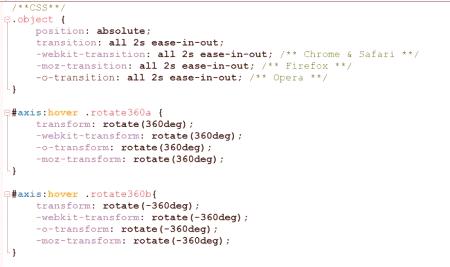
Ротация
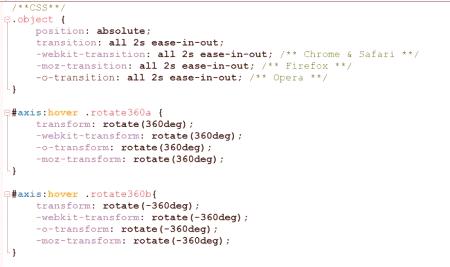
След разглеждане на възможните начини на преместване, преминаваме към следващия тип трансформация - ротация. Въртенето определя стойността r otate (Xdeg), където X - градуса (от 0 до 360), на които обектът се отклонява от първоначалната позиция.
Остава да се разбере посоката на въртене. Типът на въртене се определя от знаците: плюс - по посока на часовниковата стрелка, минус - срещу Ако желаете, можете да комбинирате и двата вида въртене - вижте примера по-долу.
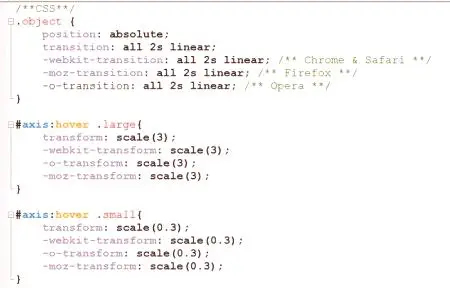
Преоразмеряване
Тази стойност добавя мащабиране на елемент: скала (a, b). Буквите в скоби са ширината и височината на обекта. Ако искате да увеличите размера пропорционално на три пъти, достатъчно е да напишете скала
. Намалете размерите на числото по-малко от едно.
CS-атрибутът за трансформиране може да се прилага само към мащаба X или само къмвертикална скала Y Интересни ефекти на отражение и сянка ще се появят, ако са дадени отрицателни стойности за мащаб Y.
\ t Напомняме ви, че тази опция се отнася само за текст. Той контролира характера на абзаца със символи. Например, след като зададете малки букви, текстът се преобразува в малки букви, главни - в главни букви (подобно на клавиша CapsLock на клавиатурата). За думите, които започват с главни букви, свойствата се присвояват с главни букви. За разлика от трансформацията на обектите, трансформацията на текста поддържа механизма на наследяване. Символните преобразувания се възлагат на класовете, отговорни за извеждането на заглавията, което е практично на практика, тъй като няма нужда да се следи метода на записване. С всеки правопис всички текстови блокове ще бъдат показани на уебсайта по същия начин.




 съответства на превод (3232).
съответства на превод (3232).