CSS предлага на уеб разработчиците огромни възможности за създаване на HTML страници. Newbie те изглеждат сложни, но ако внимателно и методично се справите с тях, технологията на стиловете ще се разпадне, оформлението на сайтовете ще престане да създава трудности. Едно от необходимите свойства на CSS-подложка. Той се използва за задаване на полетата на блоковете от HTML страници.

Какви са блоковете?

-
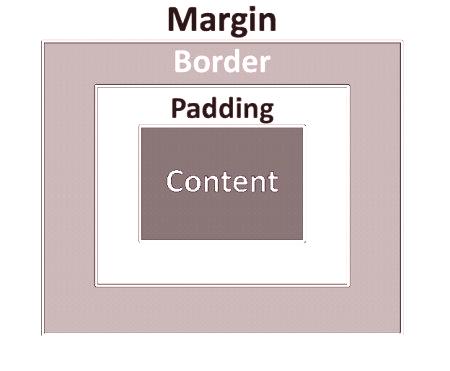
. Всеки такъв елемент използва свойствата на CSS: padding, margin, border, width и др. Ширината на правоъгълния блок се дава от свойството width, след което всеки елемент се оформя от полетата, очертани с атрибута border. И накрая, компонентът на страницата може да има външни полета, или отстъп - марж, който го разделя от друг блок.
Синтаксис на CSS Padding Properties
Пример за използване
Обяснение
подложка: 15 px;
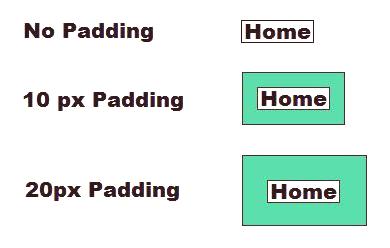
Ако след атрибута следваТова означава, че елементът ще има едни и същи полета от всички страни. Px записът приема, че стойността е зададена в пиксели. Това означава, че в края блокът ще има полета от 15 пиксела.
пълнеж: 18 px 36 px;
Първата от двете числа показва, че вертикалните полета ще бъдат 18 пиксела, а страните са два пъти по-големи от 36 пиксела.
подложка: 6 px 12 px 18 px;
Средният брой е стойността на полетата от двете страни (ляво и дясно), а другите две са вертикалните полета. В този случай, първото число (6 px) се отнася до горното поле, а последното (18 px) - до дъното.
пълнеж: 6 px 12 px 18 px 36 px;
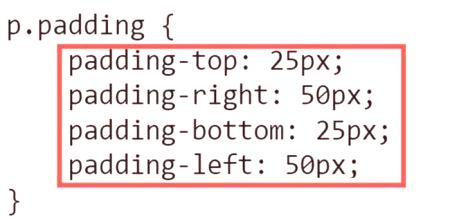
Свойството CSS padding, в което присъстват четири числа, ви позволява да укажете полета от всички страни на блока. Числовите стойности се прилагат последователно към горното поле и след това по посока на часовниковата стрелка - надясно, отдолу и наляво.
запълване-ляво: 14 px;
Изявление, оставено да говори само за себе си - полето ще бъде зададено само отляво на елемента.
запълване-дясно: 14 px;
Подобно на предишния запис, полето ще бъде създадено само от дясната страна на блока.
подложка-отгоре: 14 px;
Записът определя полето отгоре.
подложка-дъно: 14 px;
Записът определя полето по-долу.
Следва да се отбележи, че по подразбиране подложката на CSS е нула. Този атрибут не се наследява, т.е. трябва да бъде инсталиран за всеки блок. В допълнение към обичайните и ясни пиксели, ширината на празното пространство около блоковете е дадена в относителни единици. Например, горните примери могат да бъдатзапишете 5% - в резултат на това ширината на полето се отчита автоматично от браузъра.
Как да използваме имота?