Естествената цветова гама обикновено е равномерно гладка. Но дори и на перфектно равни повърхности с един непрекъснат цвят се формират естествени цветни преходи. Винаги непреднамереното падане на слънчева светлина или изкуствена светлина, както и промяната на зрителния ъгъл, дават неравномерни и уникални нюанси.
Две гледни точки, насочени към един и същ субект, възприемат цвета му според разликата между техните зрителни ъгли и съотношението на ъглите на падане на други греди върху повърхността, която трябва да се изследва.
Психологически ефекти от цветни преходи
Цветът причинява не само физически усещания и зависи не само от времето и позицията в пространството. Образът на дървета, сгради, планини и други обекти в обърнато положение предизвиква усещане за отражение във водната повърхност или на другата повърхност.

Абсолютно черни успоредни линии върху идеално бяла повърхност на стената, всяка права по цялата дължина се увеличава пропорционално на дебелината на естественото намаляване на дебелината на линията, когато се гледа на стената - всичко това ще накара надзорника да почувства хоризонтален таван. Едно изображение, в което се прилагат две, и всяко от тях, изместено един спрямо друг на разстояние между очите, дава пространствен ефект на обема, ако фокусирате очите си. Ако плакатът е достатъчно голям и границите на прехода към реалната действителност са напълно изпълнени, картината на плаката ще бъде възприемана толкова естествено, че са необходими цветови нюанси, съзнанието на часовника се свързва автоматично. Сайтът, и преди всичко, тойДизайнът и цветовата схема са важни и допълват логиката на ресурса, неговият диалог, произвеждат подходящ психологически ефект върху посетителя.
Плавни преходи с използване на CSS
Градиентите се създават с помощта на линейни градиенти () и радиално-градиентни () функции. В първия случай гладката промяна на цвета става по линията, във втория - с елипса или залог. CSS градиентът може да зададе свойствата на фона, фоновото изображение, графика на изображението в стил на изображението. Излагането на елементи един на друг, определянето на тяхната прозрачност може да образува прекрасни нюанси на цвета и да създава уникални преходи.
Трябва обаче да се има предвид, че преходът на цветовете не винаги може да бъде гладък. Някои опции за цветови комбинации, важността на прозрачността в дизайна на фона на страницата могат да дадат нежелани ефекти стъпка по стъпка.
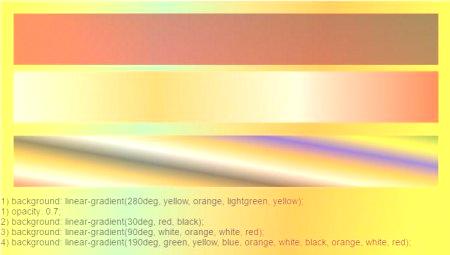
CSS Background Gradient
Градиентът е плавен преход от един цвят към друг. Можете да използвате няколко цвята. CSS линейният градиент може да варира:
Първият параметър е ъгълът на наклона или страната на областта, последван от цвета. Не е необходимо да се използват само два цвята, можете да нарисувате цялата дъга. Прилагането на свойството прозрачност на непрозрачността може да доведе до ефектите на наслагването.
Избор на цветни, цветни генератори
През последните години творческата част от работата на дизайнера, разработчика на сайта, е опростена. Станаха практични и целесъобразни правоъгълни форми, които съдържат минимум информация, минимум функции, максимално значениеи психологическа инсталация за продажба на стоката, за предоставяне на услуга, особено за отбелязване на отстъпки, качество и /или значителни различия от конкурентите.
Въпреки това, дори при такива строги правила и условия за създаване на съвременни уеб ресурси, има място за творчество и изрично желание на някои разработчици да се ангажират с агресивна, целенасочена работа с цветове, която отразява съдържанието на текстовото съдържание и стила на избрания диалог. CSS градиентът става все по-често използван. За разлика от тях, Google и цветовите решения на Google, в частност, имаха ефект и последователи, но през последните няколко години активният компонент на уеб дизайна започна да търси нови форми, нови цветови решения и да опитва ненатрапчивата динамика на гладки форми.
В интернет има много онлайн ресурси (CSS gradient generator), които значително опростяват работата по избор на правилните цветове: angrytools, flatonika, generatecass и др. ,
Динамична цветова схема
Традициите, които са в основата на създаването на уеб ресурси, направиха правилото безспорно: структурата, съдържанието и диалога на сайта с клиента - компетентността на разработчика, който изпълнява волята на собственика (клиента). Външният вид на обекта, неговият дизайн също традиционно се отнася до това, което не е определено от клиента. В същото време броят на различните устройства нараства, а в семействата на всеки вид съществуват различни гледни точки, които имат значителни различия, не толкова в трансфера на цветове, колкото в разрешението и формите на видимата област на браузъра. Разнообразие от браузъри иИзползваните версии също създават проблеми при адекватното отразяване на възможностите на CSS градиента.

Взети заедно, оценявайки тези обстоятелства и примери за обещаваща работа, може да се твърди, че външният вид на обекта само в състояние на отклонение - компетентността на разработчика и /или собственика на ресурса. Само когато клиентът за първи път посети ресурса, той може да оцени дизайна на сайта. Ако клиентът смята, че е подходящо да запомни сайта и да го използва в ежедневието, тогава желанието му да разполага с инструменти за управление на външния вид и функционалността е добре обосновано. Такава смяна на центъра на тежестта е благоприятна за разработчика: няма нужда да се ангажират с прилагането на крос-браузър, тестване на сайта на различни устройства в различни операционни системи. Освен това, тенденцията ще позволи създаването на обща база данни за реалната реализация на възможностите на CSS правилата на различни устройства. Това е само началото, но потенциалът му е от голямо значение.