Най-лесно е да се вземе и сложи нещо, отколкото да се напише какво да се вземе и къде да се сложи. Разбира се, без мишка, или устройство като това, не избирате нищо и не казвате нищо, но дори и в сегашното състояние на нещата, използването на идеята за влачене и пускане е много естествено и удобно.

Описание на идеята

HTML и CSS са отлични езици за описване на етикети и стилове на техния дизайн, но когато разработчикът има възможност да интерактивно манипулира елементите на страницата без ръководствоконвертиране на координати и размери, това прави работата по-удобна и ефективна.
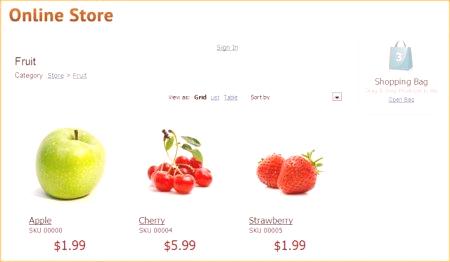
Лесно прехвърляне на файлове

Когато мишката е над кошницата, посетителят пуска левия бутон на мишката, събитието "влачене и пускане" се появява и на страницата на сайта (долната снимка) javascript-код е в състояние да получи и обработи всички файлове, които посетителят е предоставил на страницата (сайта).

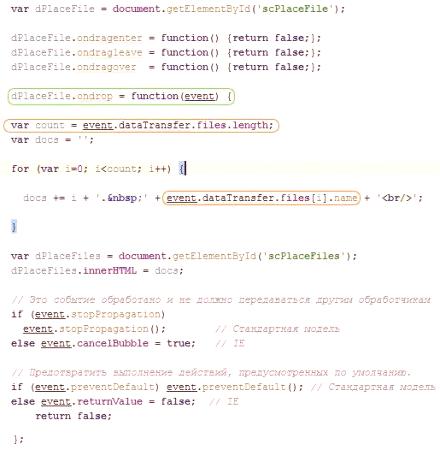
Описание на изпълнението

Този манипулатор просто отпечатва списък с файлове. Техният номер се намира в event.dataTransfer.files.length и информация за всеки файл event.dataTransfer.files [i] .name. Какво да правим с получените данни, определя разработчика, в този случай, просто формира списък на получените файлове. След обработката събитието е блокирано и не се прилага. Необходимо е браузърът да не се ангажира самостоятелно и да не се намесва в процеса на обработка на получената информация.
DnD и външни данни
, който работи нормално
. Посетителят обикновено може да избере файлове и да ги изтегли.
Въпреки това, ако посетителят на определено място във формуляра ще направи "влачене и пускане", полето за име на файл (файл) ще бъде попълнено автоматично.
 Това е добро решение. Разбира се, много трудно е да се признае, че на компютъра няма мишка. Но е по-добре да се разработи потребителски интерфейс по обичайния начин и в DnD-реализацията.
Грижата за интересите на посетителите винаги е важна, но проблемите на предприемача също имат значение. Възможно е да се осъществи "влачене и пускане" не само със стандартни средства, но и чрез обработка на събитията от мишката върху елементите на страницата. Задачата за изчисляване на стойностите на координатите на маркерите и техните размери непрекъснато възниква. Ръчното изчисление е добра практика, но интерактивната версия е по-удобна. Всички маркери винагиимат правоъгълна форма и, чрез проследяване на "мишките" събития от страни на елементите, можете да създадете възможност за автоматично преместване на елементите до желаното място на страницата или за промяна на тях.
Това е добро решение. Разбира се, много трудно е да се признае, че на компютъра няма мишка. Но е по-добре да се разработи потребителски интерфейс по обичайния начин и в DnD-реализацията.
Грижата за интересите на посетителите винаги е важна, но проблемите на предприемача също имат значение. Възможно е да се осъществи "влачене и пускане" не само със стандартни средства, но и чрез обработка на събитията от мишката върху елементите на страницата. Задачата за изчисляване на стойностите на координатите на маркерите и техните размери непрекъснато възниква. Ръчното изчисление е добра практика, но интерактивната версия е по-удобна. Всички маркери винагиимат правоъгълна форма и, чрез проследяване на "мишките" събития от страни на елементите, можете да създадете възможност за автоматично преместване на елементите до желаното място на страницата или за промяна на тях.
 Обработката на събитие от бутона на мишката е местоположението на щракването на дадено местоположение, например един от елементите на елемента. Преместете мишката - страната се движи в правилната посока. Отпуснете бутона на мишката - страната спира и координатите му се променят. Да, можете да промените позицията на даден елемент или неговия размер. Формално това не е "влачене и пускане", но ефектът е подобен и практичен. Като направите универсалните манипулатори за всеки елемент на страницата, можете да получите добър интерактивен резултат, да ускорите разработването и да опростите кода.
Мишка на компютъра и пръсти на смартфон - напълно различни подходи за изпълнение на потребителския интерфейс (посетител, разработчик). Съществува изцяло естествено и модерно изискване за кръстосано наблюдение.
Обработката на събитие от бутона на мишката е местоположението на щракването на дадено местоположение, например един от елементите на елемента. Преместете мишката - страната се движи в правилната посока. Отпуснете бутона на мишката - страната спира и координатите му се променят. Да, можете да промените позицията на даден елемент или неговия размер. Формално това не е "влачене и пускане", но ефектът е подобен и практичен. Като направите универсалните манипулатори за всеки елемент на страницата, можете да получите добър интерактивен резултат, да ускорите разработването и да опростите кода.
Мишка на компютъра и пръсти на смартфон - напълно различни подходи за изпълнение на потребителския интерфейс (посетител, разработчик). Съществува изцяло естествено и модерно изискване за кръстосано наблюдение.
 Всичко това в обобщение усложнява създаването на страници, но използвайки идеята за "влачене и пускане" в стандартната си форма, използвайки неговите събития, комбинирайки тази идея с обичайните събития върху елементите, можете да реализирате механизма, в който създаването на страницата ще се прояви визуално. Сега нека разгледаме избора на елемент или елементи. Фактът на избор е появата на контекстно меню, например целта - подравняване на избрания (ляв, десен, център), или разпределение на елементи вертикално или хоризонтално със същата стъпка, или промяна на техния размер (относително минимален,максимум). Автоматично преизчисляване на координати и размери предимно ръчно. По-малко грешки - целта е по-бърза. В допълнение, можете да направите сайт в един браузър, да запишете позицията и размера на елементите. С отварянето на тази страница на смартфона можете да регулирате стойността на координатите и размерите и да ги запомните за конкретен модел на смартфона или версията на браузъра. Така че една и съща страница без ръчно съгласуване на кръстосаното кръстосване ще има различни данни за показване на различни устройства и в различни браузъри.
Всичко това в обобщение усложнява създаването на страници, но използвайки идеята за "влачене и пускане" в стандартната си форма, използвайки неговите събития, комбинирайки тази идея с обичайните събития върху елементите, можете да реализирате механизма, в който създаването на страницата ще се прояви визуално. Сега нека разгледаме избора на елемент или елементи. Фактът на избор е появата на контекстно меню, например целта - подравняване на избрания (ляв, десен, център), или разпределение на елементи вертикално или хоризонтално със същата стъпка, или промяна на техния размер (относително минимален,максимум). Автоматично преизчисляване на координати и размери предимно ръчно. По-малко грешки - целта е по-бърза. В допълнение, можете да направите сайт в един браузър, да запишете позицията и размера на елементите. С отварянето на тази страница на смартфона можете да регулирате стойността на координатите и размерите и да ги запомните за конкретен модел на смартфона или версията на браузъра. Така че една и съща страница без ръчно съгласуване на кръстосаното кръстосване ще има различни данни за показване на различни устройства и в различни браузъри.
 Ако разрешите на посетител да извърши тези процедури самостоятелно, както и да изберете необходимите елементи от страницата от номера, предоставен от разработчика, кръстосаното търсене може да осигури необходимата функционалност на страницата, като се вземе предвид мнението на потребителя.
Ако разрешите на посетител да извърши тези процедури самостоятелно, както и да изберете необходимите елементи от страницата от номера, предоставен от разработчика, кръстосаното търсене може да осигури необходимата функционалност на страницата, като се вземе предвид мнението на потребителя.
Въпреки това, ако посетителят на определено място във формуляра ще направи "влачене и пускане", полето за име на файл (файл) ще бъде попълнено автоматично.

DnD и вътрешни данни

Визуално и ръчно програмиране