Дължината на ред, число или друг елемент е значителна. Особеността на метода на дължината на javascript и съдържанието на концепцията за дължина е основната функционалност с възможност за многостранно приложение. Разработчикът може да вмъкне в метода за дължина идея за дължината на стойността на дадена променлива, масив или обект.
Синтаксисът на метода и правилата на приложение
Обектът има свой собствен метод за изчисляване на дължината, защото неговата структура може да се състои от различни елементи, просто сумиране на дължини, което показва малко: тук е дължината javascript и amp; дължина на линия - концепцията е много относителна. Въпреки, че линията на обектите е много внимателно отношение: всеки обект трябва да бъде поставен в низ и отстранен от него - традиционното изискване за сериализация /десериализация.
[thumb] http://hi-news.pp.ua/uploads/posts/2018-02/prikladi-zastosuvannya-metodu-javascript-length_231.jpeg
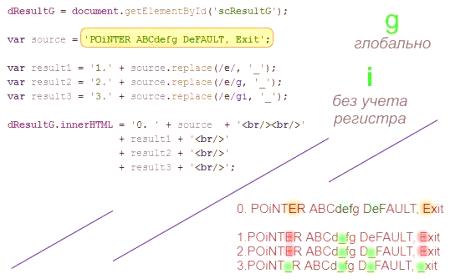
В този пример първите две изрази (1 и 2) изчисляват дължината на низ "тест", представен от поредица от символи и масив от символи. Изразът (3.1) показва реалната дължина на низ като обичайна дължина на javascript, а изразът (3.2) предварително разделя низа на масив от пробел, след което изчислява дължината на всеки елемент и добавя количеството интервали между елементите към сумата.Нестандартни решения и ново усещане за дължина
Представлявайки низ под формата на масив, можете да зададете анонимна функция за изчисляване на дължината на елемента. Разбира се, няма гаранция, че предприемачът ще разбере дължината на нормалното му значение. При конкретно приложение, задачата може да бъде да се разгледа дължината на броя знаци без интервали или броя на думите в изречението. Анонимната функция лесно се справя със специфичните изисквания на всяка задача.
[thumb] http://hi-news.pp.ua/uploads/posts/2018-02/prikladi-zastosuvannya-metodu-javascript-length_452.jpeg
Значението на термина "дължина" определени от действителната употреба. В допълнение към тези прости случаи, често може да е задача - да се разгледа дължината на динамично променящите се правила. Например, адаптивното оформление променя размера на прозореца на браузъра и правилата на CSS намаляват размера на показания символ - директното усещане за изчисляване на дължината на символите в не, но важната дължина на линията, когато се показва в пиксели.