CSS проучването е следващият след HTML и задължителният етап на разработване на уеб програмиране. Тази технология значително разширява възможностите за маркиране на интернет страници, както и съкращава работата на инсталатора над проекта, намалява количеството на кода. Темата е лесна за разбиране и свързването на CSS шрифтове не създава трудности за учениците.
Cascading Style Sheets

Синтаксис
p {text-indent: 5%;} Прилагане на този стил към етикета
в точките на документа ще има 5% отместване от началото на линията.
p {text-indent: 5%;}
Дизайнът се нарича стил реклама и трябва да бъде поставен в заглавието на уеб страницата, Документ, съдържащ техническа информация между маркерите. Структура на дадена стилова реклама за маркера
е както следва:
- p е идентификатор.
- Свойство в стил text-indent.
- 5% - стойност на имота.
Това са специални термини, дефиниции, използвани в уроците, които се използват от програмистите. Те трябва да се помнят!

Работа с шрифтове
Информация под формата на текст - какви 99% от посетителите на бъдещия сайт ще дойдат, за да намерят необходимите данни. Следователно, четливостта на шрифта, неговата естетика и лекотата на използване в зрителното възприятие играят важна роля за присъствието на ресурса. CSS връзката тук ще бъде действието, което може да отговори на изброените изисквания.
За манипулации с шрифт технологията има богат набор от инструменти. Най-ясно под формата на таблицапредоставят друг начин да прикачите CSS шрифтове към таговете
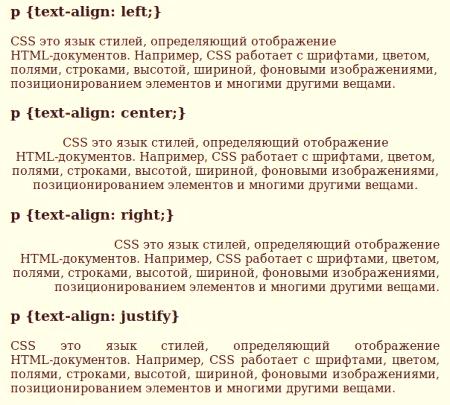
, което подравнява текста:
| КАПАЦИТЕТ | ВЪЗМОЖНО ЗНАЧЕНИЕ | РЕЗУЛТАТ | |
| p | подравняване | наляво | текст, натиснат до левия ръб (стойност по подразбиране) |
| център | текстът е центриран | ||
| вдясно | текстът се натиска от дясната страна | ||
| обосновете | текстът запълва редовете от двете страни (както в книгите) |
Пример за това как браузърът ще показва всяка стилна реклама:

За работа с текст се използват редица стилове. Със своя пълен списък, цел, техните свойства и стойности могат да бъдат намерени в справочниците на CSS.
Външни CSS файлове
CSS връзката може да се осъществи с помощта на външни файлове. В този случай, освен основния HTML документ, се създава отделен документ със стилове и се поставя в същата директория като самия HTML документ. Техният брой може да бъде всеки. Алгоритъмът за свързване на външни CSS файлове се състои от два етапа:
& lt; script & gt; (adsbygoogle = window.adsbygoogle || []). push ({});
- В текстов редактор, създайте документ със стилове, укажете разширение за него .css. Няма обозначения.
- В HTML документа в заглавната част на документа (между маркерите), трябва да се позовете на този файл със следното:дизайни:
Вместо style.css, трябва да посочите адреса на файла. Това адресиране може да бъде абсолютно или относително. Ползите са очевидни:
- външни файлове могат да бъдат приложени към произволен брой уеб страници в сайта;
- Ако зададете абсолютен адрес, след това на няколко сайта. Очевидно е, че в същото време маркирането се пише веднъж и няма нужда да се предписва стил за всяка страница;
- Ако програмист използва този метод, крайният потребител няма да може да вижда CSS кода. Така че можете да защитите творчеството си от плагиатство.
Наред с другите неща, когато се работи с кода за маркиране, гръбнакът прави грешки. Те са по-лесни за откриване и поправяне в малък файл с по-малък размер от обичайно тромавия HTML код.
Използване на javascript технология
Когато се форматира текст на уеб страница, често се случва да се определи стила на конкретен фрагмент, различен от околната среда. Ако този метод се използва многократно на даден сайт или в голям уеб документ, е удобно да се свържете чрез CSS javascript, използвайки дизайна:
& lt; script & gt;
document.write ("");
Отново вместо style.css се записва относителният или абсолютен адрес на външния файл с разширение .css.